 Many of my friends and loyal readers had emailed me and asked me that how did I add that RSS Feed Icon to my sidebar along with that Email Subscription form. So I decided that why not write a post on it this afternoon. Since this post is a bit long, I will complete it in two parts. In this part of the post I will share the trick of adding an attractive RSS Feed Icon to the sidebar of your blogs.
Many of my friends and loyal readers had emailed me and asked me that how did I add that RSS Feed Icon to my sidebar along with that Email Subscription form. So I decided that why not write a post on it this afternoon. Since this post is a bit long, I will complete it in two parts. In this part of the post I will share the trick of adding an attractive RSS Feed Icon to the sidebar of your blogs.
So without wasting any more time lets learn how to plant this TNT.
Well to let visitors subscribe to your feeds (Feeds = Posts or Comment Updates) via a feed reader or an email, you must sign up for an account at feedburner which is a wonderful web service that gives you widgets, stats and complete control over your feeds.
So assume that you have sign up for an account at feedburner and have your feeds burned. Your feed URL will now look like this :
http://feeds2.feedburner.com/HackWithStyle
Instead of HackWithStyle you will use the title that you chose for your feeds while creating an account at feedburner
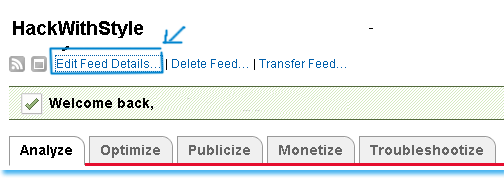
- To get your Feed URL, Log into your Feedburner Account and click on Edit Feed Details as shown below,

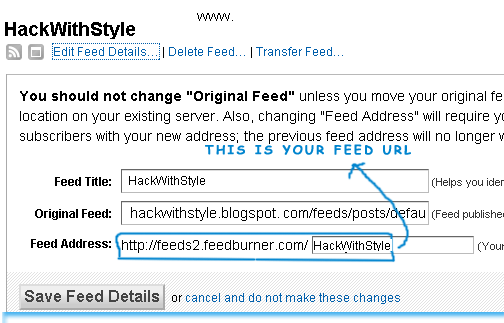
- On clicking it you will see the following details :

- You can see in the image above that your feed URL will be something like http://feeds2.feedburner.com/Your Feed Title
Lets now learn how to add a beautiful RSS Icon to Your Sidebar
Steps To be Followed
- First go and select a RSS Icon of your choice by clicking here!
- After selecting a RSS Icon, upload it to either Photobucket or any file hosting service like Google Sites, Boxstr, Sigmirror
- You would love to know how to replace that ugly Feed Icon with your Custom one(I hope you have uploaded it as guided above) and to add some text below that Feed Icon and to surround your Feed Icon and Text in a coloured Frame/Outline (just like mine!) …etc…etc… Well if you really wish to know how to do it, so lets do it by using my custom code below,
<div style="border: 1px solid DodgerBlue; padding: 5mm;">
<span style="font-weight: bold;">Remain updated by subscribing to my</span>
<a href="URL of Your Feed Address" target="_blank">Regular Feed Updates</a>
<center><a href="URL of Your Feed Address" target="_blank"><img src="URL of Your Feed Icon" title="Receive Free updates by clicking here!"/></a></center></div>
Customization
- In the code above remember to replace the Green text with your Feed URL that you just copied in a notepad or WordPad.
- You can change the bolded Black text to anything you like. This text will appear above your feed Icon.
- Replace the Red text with the URL of your RSS Feed Icon ( I hope you have uploaded your feed icon as guided above)
- The Blue text appears when someone hovers his mouse cursor on your Feed Icon (Hover your mouse cursor on my feed icon and you will see a snippet with the following text in it Receive free TNT updates by clicking here! )
- DodgerBlue refers to the colour of the frame which will surround your RSS Icon, you can change it to any colour you like for example you can replace it with White, black, red, green etc.
Once you have understood everything then do the following,
- Copy the code above
TNT Tip: Press Ctrl + A to select the entire code and then press Ctrl + c to copy the entire code.
- Now after you had copied the code simply log into your blogger account and go to Layout > Page Elements

Then Click on add a Gadget
Then choose HTML/JavaScript

- simply paste the code into the HTML/JavaScript (make sure you have adjusted the code according to your liking)
- Hit save!
Remain updated by subscribing to my Regular Feed Updates

Don’t worry about the width of that outline, it automatically occupies all the space available in your sidebar.
I will let you know how to add a Subscription Email Form just below this RSS Icon on my next post. Till then enjoy the little panda :)
Please let me know if you are facing difficulty in understanding any step.
Subscribe To Get FREE Tutorials!
|
Respected Readers:
|


















0 comments:
Your feedback is always appreciated. I will try to reply to your queries as soon as time allows.
Post a CommentNote:-
Please do not spam Spam comments will be deleted immediately upon my review.
Regards,
XEO Hacker