Facebook introduced "Facebook Comments Box" in 2009 which is one of the best plugin created by them for blogs and web pages. One of the best thing about this plugin is, any one can leave comment using Yahoo!, Facebook, AOL, Hotmail etc. Normally, blog readers feel lazy while leaving a comment anywhere because of a long comment form, Facebook Comments Box is very simple to use and people can easily leave comment using this commenting system. Here is how you can use this commenting system in your blogspot blogs.
There can be so many reasons for using Facebook Comments Box on Your blogger/blogspot blog such as
- Neat and Clean Comments System
- Easier for Blog readers to leave comments
- Multiple options to leave comments such as using Facebook, Yahoo, Hotmail etc
- Comment Moderation i.e. Delete unwanted/spam comments
1- Creating Facebook Comment Widget
- Go to Facebook Developer's website
- Submit Your blog name and Blog URL (blog address) and click on "Create

- Now, you will be navigated to new page, where you will see facebook will show you comment form details such as App ID, App Secret, Code Sample etc. Save App ID (in notepad or somewhere else) because we will be using this code later.

- Facebook will ask you to enter Security word "captcha", just DO IT and click on "Submit"
- Now, click on "Developer Dashboard" from the same page

- Then Click on "Edit"

- Click on "Web" and write blogspot.com in "Site Domain" box and click on Save Changes.

- Thats it, step1 is done!
2- Adding the Facebook comments Box to Your Blog
- Paste below given code Just Before <body
- Go to Blogger Account > Dashboard > Design > Edit HTML
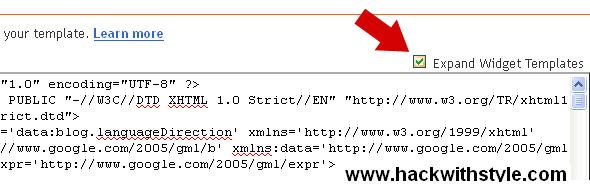
- Backup your template and check "Expand Widget Templates"

- Search for this code
<html>
- Replace it with
<html xmlns:fb='http://www.facebook.com/2008/fbml'
- Now Search for
<body>
- Paste below given code Just Before <body
/*---- www.hackwithstyle.com facebook comment box code starts here ----*/
<div id='fb-root'/><script>window.fbAsyncInit = function() {FB.init({appId : 'YOUR_APP_ID',status : true, // check login statuscookie : true, // enable cookies to allow the server to access the sessionxfbml : true // parse XFBML});};(function() {var e = document.createElement('script');e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';e.async = true;document.getElementById('fb-root').appendChild(e);}());</script>
Note: Change YOUR_APP_ID with your APP ID
- Search for this code
</head>
- Place this code just Before </head>
<meta expr:content='data:blog.pageTitle' property='og:title'/><meta expr:content='data:blog.url' property='og:url'/><meta content='hackwithstyle.com' property='og:site_name'/><meta content='BLOG-LOGO-IMAGE-LINK' property='og:image'/><meta content='YOUR_APP_ID' property='fb:app_id'/><meta content='http://www.facebook.com/hackwithstyle' property='fb:admins'/><meta content='article' property='og:type'/>
Note: Change highlighted parameters with yours
1- hackwithstyle.com with your widget name
2- BLOG-LOGO-IMAGE-LINK with your logo link
3- YOUR_APP_ID with your app id
4- http://www.facebook.com/hackwithstyle with your Facebook profile URL
1- hackwithstyle.com with your widget name
2- BLOG-LOGO-IMAGE-LINK with your logo link
3- YOUR_APP_ID with your app id
4- http://www.facebook.com/hackwithstyle with your Facebook profile URL
- Now, Search for;
<b:includable id='comment-form' var='post'>
- Place new code just After the above code
/*----- www.hackwithstyle.com facebook comment code start here -----*/<b:if cond='data:blog.pageType == "item"'><div style='padding:0px 0px 0px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='520'/></div><div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:510px;'><a alt='Facebook Blogger Comment Box' href='http://www.folsol.com/2011/08/how-to-use-facebook-comments-box-in.html' style='text-decoration:underline; color:#fff;' target='_blank' title='Facebook Blogger Comment Box'>Facebook Comments Box for Blogger</a> Plugin by <b><a alt='blogger tips' href='http://www.folsol.com/' style='text-decoration:underline; color:#fff;' target='_blank' title='blogger tips'>FOLSOL.com</a></b></div></div></b:if>Note: Change Highlighted parameters with desired parameters.
light: You can replace it with dark if you want to use black background.
width='520': If you want to change the Comments box size, change this value.
width='510': If you want to change the width of footer links.
- Save Your Template and its Done!
Troubleshoot ?
If you face any problem while implementing Facebook Comments plugin in your blogger/blogspot blog, Dont hesitate, Just let me know via comments. I will help you within short span of time.Subscribe To Get FREE Tutorials!
|
Respected Readers:
|


















5 comments:
In our site of , you can find the good diablo 3 gold
. We will provide the best buy diablo 3 gold
with a very cheap price. Hope you will come .
I love music, I love life, I love true religion outlet sale too.
I am very happy to be able to find this excellent article! After reading your article, I feel learned a lot of things.
website design
replica bags gucci replica bags on amazon replica evening bags
a4i60i9q70 b3c97p4m47 p3b16v5j40 s3r11z9n82 m5g18l3f33 g7t96x6a91
Your feedback is always appreciated. I will try to reply to your queries as soon as time allows.
Post a CommentNote:-
Please do not spam Spam comments will be deleted immediately upon my review.
Regards,
XEO Hacker